BASEのBlogにはRSSがあるからね。
BASEのBlog
Appsで追加することでBlogが使えるようになる。
Blogは記事一覧と個別ページが出力され、Feed(RSS)も用意されている。
<link href="{BlogFeedPageURL}" rel="alternate" type="application/rss+xml" title="Blog | {ShopName}">
https://【ドメイン】/blog/feed逆に言えばこれが全てで、トップページに記事一覧を載せるみたいな機能はない。
それをやっていく。
jQueryでfeedを取得して出力する
以前jsonを取得した方法とほぼ一緒。というか、雑にいえばjsonをfeedに書き換えたら完了する。
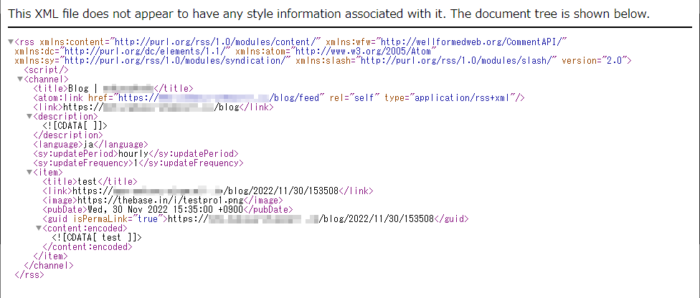
気をつけるべきはBASEの仕様の理解で、中身はこんな感じ。

<image>が難点で、記事に画像を登録してなかった場合に代入されるものが決まってる。
作例
件名・リンク・日付を取得して並べるとする。
{block:AppsBlog}
<script>
$(function(){
$.ajax({
type: 'GET',
url: '{BlogFeedPageURL}',
}).done(function(result){
$(result).find('item').each(function(i){
if(i == 5){ return false; } //表示数
let title = $(this).find('title').text();
let link = $(this).find('link').text();
let pubDate = new Date($(this).find('pubDate').text());
let year = pubDate.getFullYear();
let month = pubDate.getMonth() + 1;
let day = pubDate.getDate();
let customDate = year +'/'+ month +'/'+ day;
$('#blog-rss').append('<li><a href="'+link+'"><div class="inner"><div class="date">'+customDate+'</div><div class="ttl">'+title+'</div></div></a></li>');
})
}).fail(function(result){
$('#blog-rss').append('<li class="nopost">投稿無し</li>');
})
})
</script>
<ul id="blog-rss"></ul>
{/block:AppsBlog}コピペでそのまま使える。
jsonのときと違って今回はeachで回したので、表示件数上限を付けるためにiで連番を振って「return false」でやっていくようにしてある。例では5件までにしてる。
日付はjsonのときもやったけど、そのまま書き出しても幸せにならないので整形。
サムネイルを出したかったら以下を入れる。
//取得
let image = $(this).find('image').text();
//出力
$('#blog-rss').append('<img src="'+image+'" alt="'+title+'">');画像なしの場合の「https://thebase.in/i/testpro1.png」はBASE内共通っぽい。そういうの嫌だって場合は条件分岐をつけて別のやつに差し替えるとかで対処。



コメント