特定ページに計測タグを埋め込みたいことってある。
checkoutの仕組み
WooCommereceは支払いページの括りの中に決済情報の入力、注文完了がある。
インストールしただけだと固定ページ「支払い」にはショートコードが埋まってるだけ。
[woocommerce_checkout]実際に操作すると、URLではこんな感じになる。
決済
https://【ドメイン】/checkout/
サンクス
https://【ドメイン】/checkout/order-received/xx/?key=wc_order_xxxxどっちも1ページで完結してる。
だから、ただタグを埋めても両方で表示されちゃって用事にならない。
用事になるようにやっていく。
条件分岐できる
ここを参照すれば解決する。

公式を読んでおきたいんだけど、すぐに出てこなかった。
この記事も古いし無くなっちゃったら困る。
こんな感じ
今回は計測タグを埋める想定なので、<head>に<script>を入れたいとする。
<head>
︙
<?php
if(is_checkout()){
if(is_wc_endpoint_url('order-received')){
$headcustomtag = <<<EOM
<script>
/* testScript 購入完了 */
</script>
EOM;
}else{
$headcustomtag = <<<EOM
<script>
/* testScript 決済ページ */
</script>
EOM;
}
print($headcustomtag);
}
?>
︙
</head>is_checkout()とis_wc_endpoint_url(‘order-received’)を絡めることになる。
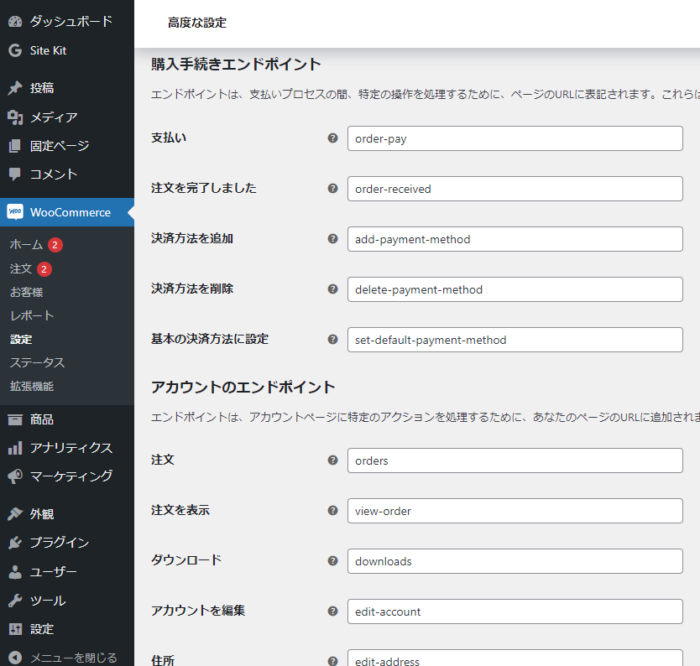
エンドポイントに注意
エンドポイントでサンクスページを拾ってるわけだけど、エンドポイントは任意の文字列に変更できてしまう。

だから、ここを書き換えてたら条件分岐の内容も書き換えなきゃいけない。
普通は書き換えないところだけど、書き換えたい人もいるかもしれない。
他のWooCommereceと差別化できるユニークなやつに変えておくとセキュリティでメリットがあるかもしれない。
注意しましょう。
functions.phpから挿入する場合
条件分岐にwcのタグを活用するってだけで、根っこは一般的なwpのカスタマイズと一緒。
function meta_headcustomtags() {
if(is_checkout()){
if(is_wc_endpoint_url('order-received')){
$headcustomtag = <<<EOM
<script>
/* testScript 購入完了 */
</script>
EOM;
}else{
$headcustomtag = <<<EOM
<script>
/* testScript 決済ページ */
</script>
EOM;
}
print($headcustomtag);
}
}
add_action( 'wp_head', 'meta_headcustomtags', 99);functions.phpから追加するとheader.phpが散らからないので好き。
だけど、WooCommerece本体のfunctions.phpに追記すると、テーマを更新したときに吹き飛ぶリスクしかないので子テーマを作ってそっちで入れ込むのがいいですね。
WCでは条件分岐がかなり輝く
多分、プラグインだからあんまり散らかしたくないんだと思う。
お陰ですっきりして良さそうに見えるんだけど、一元管理しまくってるのは独自デザインを作る場合に非常にだるい。
テーマ内でページを割り振ってくれてたほうが、編集しやすくてありがたいと思う側の人間はいる。
でも無理だから、条件分岐で要素を追加する方法を取ることになる。
嬉しいというか、これがなかったら詰んだんじゃないのって気持ち。


コメント