簡単に。
ヘッダーを仕込め
セキュリティ周りはまずheader。
自分でWEBサーバーを立ててたらサーバーに直接設定できるけど、自分みたいなレンタルWEBサーバー民からするとさわれない範囲なので、まずは.htaccess。
Header set Access-Control-Allow-Origin "*"ワイルドカード(*)で全部を対象にするのは、構築中はいいけど運用に向かない。何も指定せずにガバガバだったのが全部OKと明記してガバガバになってるだけで意味がない。
なのでこんな感じで書いていく。
Header set Access-Control-Allow-Origin "https://code.jquery.com, http://code.jquery.com"「オリジン」毎に書く必要があるのでしんどい。CDNとか使いまくってるとめちゃくちゃ長くなる。SSL有無で書くと倍になるので、httpsだけにしとけばいいと思うの。
phpだとこうなる。
<?php
header("Access-Control-Allow-Origin: https://code.jquery.com http://code.jquery.com");
?>.htaccessと似てるけどちょっと違う。ソースコードの最上段に書く。
Access-Control-Allow-Originの作り方
Access-Control-Allow-Originの中身はどうやって判断するのかという話。
cdnやら広告タグやら、外部から引っ張ってるjs周りを洗い出す作業をやっていく。
ページのソースコード確認
ただ単純にWEBサイトを作るだけだったらファイルの中身を覗けばいいんだけど、運用するにあたっては計測サービスを使ったりするので色々とだるくなる。
アナリティクスだかGTMだかではjsが発火して<script>を追加する例があるんで、確認はブラウザの検証機能がいいですね。
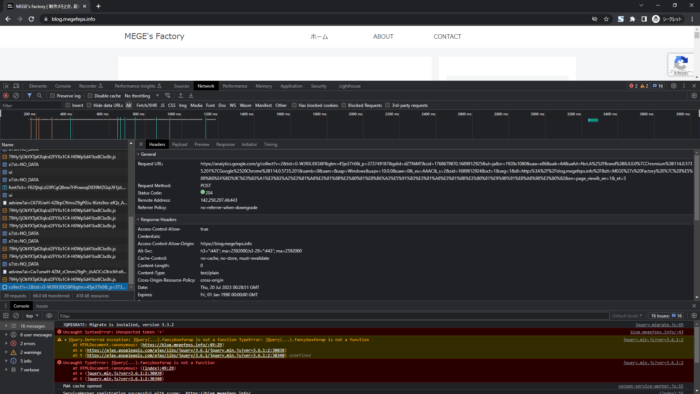
Google Chromeならこう。「Network」タブで見る。

Networkを開いてページを再読み込みするとページ内で読み込まれる何やかんやがバーっと出てくる。
「Name」のリストをクリックするとHeadersタブが出て、URLがフルパスで確認できるのでオリジンを取得できる。
それをひたすら書いていく。
不要なコードの削除
計測タグとか広告タグって、業者を入れたら挿入してくださいって言ってくるのはいいんだけど、終わったときに外してくれって言ってこない。そのままになってる状態で担当が変わると生きてるのか死んでるのか休止なのかさっぱりわからない。なので放置しがち。で、それが悪さをする場合がある。
サービスは世の中に腐る程あるので自分の環境がどうなのか、どうすべきなのかは個別に見ていくしか無いですね。
そうでなくても邪魔なコードは無駄な読み込みでもあるので、削除するのが正しい。
その他
やってみて理解するタイプなので自分の経験則だけで書いてるので偏りがある。読んで分かる通りWordpressでやってる。
以上です。



コメント