モヤモヤするところもある。
WEBフォントはどう足掻いても重い
字が沢山入っていたり、ウェイトのバリエーションが多いととんでもなく重い。カバーできる範囲が広いのは嬉しいし、デバイスを問わず同一のフォントで表示できるなら崩れないし、素晴らしいはずなんだけど、読み込みに時間がかかる、パケットを食いまくることと天秤にかけたら、そこまでして入れるもんでもないだろって気持ちになったりする。
雑に言えば、なくても困らないもんをどれだけ「マシ」にできるかという競技を行う。
まあ、fontawesomeとかmaterial iconsとかを考えたら全くもって不要とは言えないんですけどね。
使用する文字を限定して軽くする
ここを見たら解決する。

すごく丁寧なので読めば分かる。
補足とか注意点
記事の完成度が高いんで、茶々を入れる程度しかない。
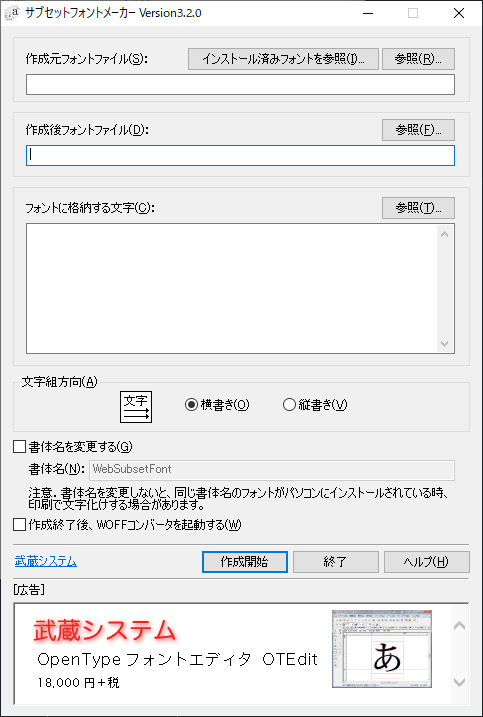
初期設定の確認
まずこれ。

デフォルトで「書体名を変更する」にチェックが入ってた。非インストールフォントであればチェックは不要というか、気が付かずに上書きされちゃうのは精神衛生的によろしくないということで注意。
TTFとOTF
OTFファイルだと都合が悪いのでTTFファイルにする必要がある。その案内はいいのだけど、本文中で「tiff」って書きまくってるので注意。必要なのは「ttf」ファイル。誤字だけど、やらかして気が付かないのはすごく分かる。
軽量化すべきか?
できるならやった方がいい。
だけど問題は、使う字が除かれてたらダメじゃんってことで、選ぶフォントによっては代替フォントと完全に雰囲気が違ったりして、見た目がよろしくないことになる。アイコン類に関しては代替できないから致命的。
なので、制作時に使用してるものは当然として、現状使ってないけど今後容易に使用が想定されるものも含める必要がある。超だるい。
破綻しないことが最低限のルールなんで、無理っぽかったら止めといたほうが無難。
サンプルというか
こんな感じになった。

“webfont light” をダウンロード
webfontlight.zip – 0 回のダウンロード – 7.03 MB※自分用。怒られたら怖いからパスかけておく
フォント1つで5.5~6MBくらいあったから、かなり軽量化された。
で、こう。
@font-face {
font-family: 'NotoSansjp';
font-style: normal;
font-weight: 400;
src: url('./font/NotoSansJP-Regular.woff') format('woff'),
url('./font/NotoSansJP-Regular.eot') format('eot');
font-display: swap;
}
@font-face {
font-family: 'NotoSansjp';
font-style: normal;
font-weight: 700;
src: url('./font/NotoSansJP-Bold.woff') format('woff'),
url('./font/NotoSansJP-Bold.eot') format('eot');
font-display: swap;
}
@font-face {
font-family: 'NotoSansjp';
font-style: normal;
font-weight: 900;
src: url('./font/NotoSansJP-Black.woff') format('woff'),
url('./font/NotoSansJP-Black.eot') format('eot');
font-display: swap;
}
@font-face {
font-family: 'NotoSerifjp';
font-style: normal;
font-weight: 400;
src: url('./font/NotoSerifJP-Regular.woff') format('woff'),
url('./font/NotoSerifJP-Regular.eot') format('eot');
font-display: swap;
}
@font-face {
font-family: 'NotoSerifjp';
font-style: normal;
font-weight: 700;
src: url('./font/NotoSerifJP-Bold.woff') format('woff'),
url('./font/NotoSerifJP-Bold.eot') format('eot');
font-display: swap;
}
@font-face {
font-family: 'NotoSerifjp';
font-style: normal;
font-weight: 900;
src: url('./font/NotoSerifJP-Black.woff') format('woff'),
url('./font/NotoSerifJP-Black.eot') format('eot');
font-display: swap;
}で、こう。
:root{
--sansserif: 'NotoSansjp',"Helvetica Neue", "Helvetica", "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Arial", "Yu Gothic", "Meiryo", sans-serif;
--serif: 'NotoSerifjp',"Times New Roman", "YuMincho", "Hiragino Mincho ProN", "Yu Mincho", "MS PMincho", serif;
}
body{
font-family: var(--sansserif);
}
:is(h1,h2,h3,h4,h5){
font-family: var(--serif);
}

コメント