明らかに違う。
ダウンロード
サンプル
上が通常、下がjs。
構築例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="js/lite-youtube-embed/src/lite-yt-embed.css" />
<script src="js/lite-youtube-embed/src/lite-yt-embed.js"></script>
</head>
<body>
<iframe width="560" height="315" src="https://www.youtube.com/embed/iVstp5Ozw2o" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
<lite-youtube videoid="iVstp5Ozw2o" playlabel="Play"></lite-youtube>
</body>
</html>展開例
クリック時にiframeが出力されるので、アクションがなければyoutubeの読み込みは発生しない。
読み込み時
<lite-youtube videoid="iVstp5Ozw2o" playlabel="Play" style="background-image: url("https://i.ytimg.com/vi/iVstp5Ozw2o/hqdefault.jpg");">
<button type="button" class="lty-playbtn"><span class="lyt-visually-hidden">Play</span></button>
</lite-youtube>再生時
<lite-youtube videoid="iVstp5Ozw2o" playlabel="Play" style="background-image: url("https://i.ytimg.com/vi/iVstp5Ozw2o/hqdefault.jpg");" class="lyt-activated">
<button type="button" class="lty-playbtn"><span class="lyt-visually-hidden">Play</span></button>
<iframe width="560" height="315" title="Play" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" src="https://www.youtube-nocookie.com/embed/iVstp5Ozw2o?autoplay=1&playsinline=1"></iframe>
</lite-youtube>メリット
レスポンシブに対応してる。
同一ページに複数設置可能。
<lite-youtube videoid="iVstp5Ozw2o" playlabel="Play"></lite-youtube>
<lite-youtube videoid="iVstp5Ozw2o" playlabel="Play"></lite-youtube>
<lite-youtube videoid="iVstp5Ozw2o" playlabel="Play"></lite-youtube>マージン等はついてないので、これをラッピングして調整するのがいい感じ。
オプション
通常の埋め込みと同動作でいいならいじらなくていい。オプションを知りたかったら「Lite YouTube Embed」で調べたら色々出てくる。

サイズ調整
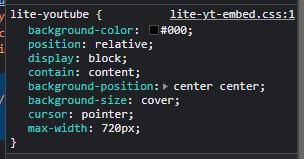
標準だと最大幅は720pxになってる。

もっと大きく設置したければ、max-widthのチェックを外せばいい。
lite-youtube{
max-width: none !important;
}注意点として、表示されてるサムネイルは「hqdefault.jpg」だから幅480pxということで、既に引き伸ばされてる。それをさらに大きくするのだから、粗が目立つ様になる。
画像の差し替えはstyle(background-image)でやっていくことになる。
<lite-youtube videoid="ogfYd705cRs" style="background-image: url('https://i.ytimg.com/vi/ogfYd705cRs/hqdefault.jpg');">
<a href="https://youtube.com/watch?v=ogfYd705cRs" class="lty-playbtn" title="Play Video">
<span class="lyt-visually-hidden">Play Video: Keynote (Google I/O '18)</span>
</a>
</lite-youtube>でかい画像のバリエーションはあまりないのと、最大サイズは登録されてなかったら存在しないフォーマットらしいのでyoutubeから直接引っ張る際はチェックが必要。自前だったらサーバーにアップした画像を引っ張ってもいいと思います。
おまけ:PageSpeedInsights
スピードチェックをしたらツッコミが入った。要するに軽量化できるからどうにかしろという内容。
jsのなかにコメントアウトが大量にあるので削除する。TODOとかちらっと書いてたけど、勇気を出して削除する。minifyまでしなくても、これで改善した。
おまけ:php環境での組み込みを横着するための解のひとつ
wordpressへの組み込みが多いのでphpありきの話を。
いちいちURLから手動で動画の文字列を抽出するのがだるいので、コピペしたURLからphpで抽出した方がいいよなという話。手動だと自分で作っても日が経ってたらルールを忘れちゃうことは普通にあるし、単純に量が多い時にめんどいということもあるし。
で、ここを参考に以下の形。
<?php
$url = 'https://www.youtube.com/watch?v=iVstp5Ozw2o&ab_channel=VictorEntertainment';
parse_str(parse_url($url, PHP_URL_QUERY), $query);
if(isset($query)){
$youtubeid = $query['v'];
$liteyoutube = '<lite-youtube videoid="'.$youtubeid.'" playlabel="Play"></lite-youtube>';
print $liteyoutube; //<lite-youtube videoid="iVstp5Ozw2o" playlabel="Play"></lite-youtube>
}端折れるところがあるけど理解のためにいちいち変数に格納してみた。
wpだったらカスタムフィールドでurlを登録して、出力時に上記の工程を噛ませたらいい。ついでに出力の有無でjsの読み込み判定を付けたら通信が軽くなりそうですね。



コメント