tableのborder-collapse: collapse;みたいなのを組むときの考え方
はじめに
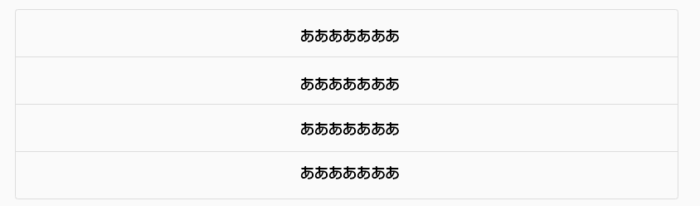
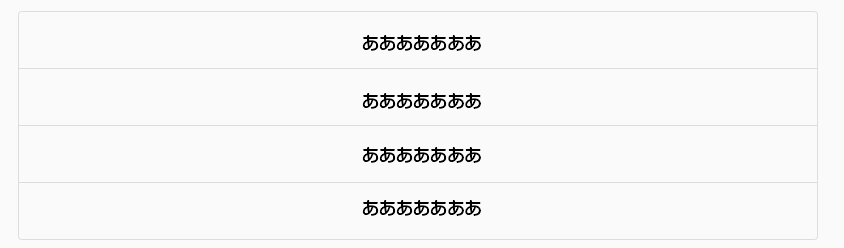
こういうのがあったとして。
<ul>
<li><a href="#">ああああああああああ</a></li>
<li><a href="#">ああああああああああ</a></li>
<li><a href="#">ああああああああああ</a></li>
<li><a href="#">ああああああああああ</a></li>
<ul>それをこんな感じで装飾したいとする。

tableならborder-collapse: collapse;を指定してthとかtdにborderを指定すれば済むんだけど、ulとかは前後の要素の線はそれぞれ描写されるんで、隣接してる部分は線がダブついてしまう。で、組み方は色々あるんだけどどうするのが具合がいいかっていう感じの話。
正攻法
ul{ margin: 0; padding: 0; list-style: none;}
li{
border: 1px solid #eee;
border-top: none;
}
li:first-child{
border-top: 1px solid #eee;
}まあ、こうなる。:last-childでやるならtopがbottomになる。
邪法
で、これをもうちょっと楽にできないかってので、こうする。
ul{ margin: 0; padding: 0; list-style: none;}
li{
margin-top: -1px;
border: 1px solid #eee;
}並ぶ部分を重ねちゃうっていう。borderが2pxならmarginは-2pxになる。
これなら文字数を削減できるけど最初のliもマイナス値が効いてるからモヤッとする。数pxならいいやみたいな大味なコーディングで使える邪法。
:hover時に枠線を装飾したい場合
カーソルがあったときに周囲の線に色がついたらいいなって考えた場合、めっちゃめんどくさくなる。
正攻法だと1箇所線が足りてないし、邪法だと重なってる。
でもまあ、できるし、その場合は邪法が活きてくる。
ul{ margin: 0; padding: 0; list-style: none;}
li{
margin-top: -1px;
border: 1px solid #eee;
position: relative;
}
li:hover{
border-color: red;
z-index: 1;
}
z-indexで手前に持ってくればいいんだよね。だから周囲に線が引かれてる方が楽だって話になる。これが線が足りてない場合は線を追加しなきゃいけないし、線が追加されると高さが変わってカクつくんで変な感じになる。


コメント