単純だけど、手を入れられるかは状況次第。
どういうアレか
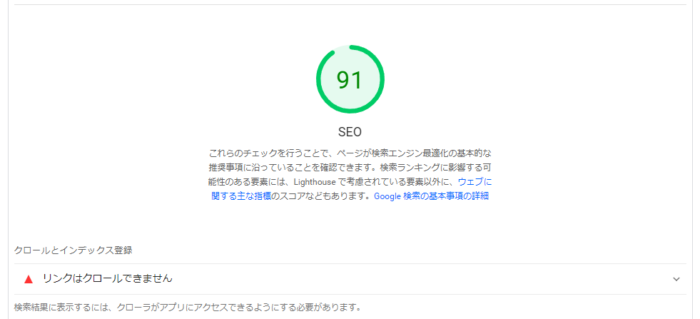
PageSpeed Insightsの「SEO」内で出るやつ。PC、スマホ両方にある。

要するに<a>を使うならhref属性をちゃんとつけろよってやつ。
何を当たり前なことをって感じだけど、実は守られていないケースが多い。
例えばアコーディオンメニューを作る際。
<ul>
<li><a href="">aaaaa</a></li>
<li class="sub">
<a>aaaaaa</a>
<ul>
<li><a href="">aaaaaaa</a></li>
<li><a href="">aaaaaaa</a></li>
<li><a href="">aaaaaaa</a></li>
<li><a href="">aaaaaaa</a></li>
</ul>
</li>
<li><a href="">aaaaa</a></li>
<li><a href="">aaaaa</a></li>
<li><a href="">aaaaa</a></li>
<li><a href="">aaaaa</a></li>
</ul>ダメですね。
対策
まあ、ざっくり2つ。
aを使うのをやめる
要はクリックできたらいいので<a>である必要がない。
jsで発火するためのものでしかないので何を使っても良い。
とはいえ<div>とかでやるとよくわかんない事になっちゃうので、採用すべきは<button>あたりになる。
<button type="button">aaaaaaaaa</button>type=”button”を忘れると遷移が発生するので注意。
hrefは入れるけど遷移させない
aタグの使用は続行したい場合、hrefを入れるしか無い。だけど遷移させたくない。ということは実現できる。
「aタグ 遷移させない」とかで検索すれば出てくる。
jQueryだとこう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://code.jquery.com/jquery-3.7.0.js" integrity="sha256-JlqSTELeR4TLqP0OG9dxM7yDPqX1ox/HfgiSLBj8+kM=" crossorigin="anonymous"></script>
<script>
$(function(){
$('a').on('click',function(event){
event.preventDefault();
alert('clicked');
})
})
</script>
</head>
<body>
<a href="https://www.google.co.jp">aaaaaaaaaaaaaa</a>
</body>
</html>.preventDefault()で本来の処理をキャンセルして、任意の動作を追記する。


コメント