軽量化のためのやつ。
webPはphotoshopで作れる
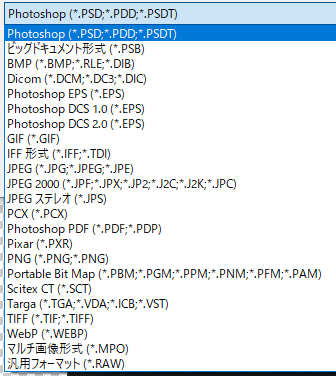
正式にサポートされたので書き出し形式の中からwebPを選ぶことができる。

ただし、「Web用に保存」や「画像アセット」には対応してないっぽい(ver24.0.0)。
こうする
並びが優先順位にかかわるので注意。「ダメだったら次のやつ」みたいな感じで並べる。
<picture>
<source media="(max-width:767.98px)" type="image/webp" srcset="sp.jpg.webp">
<source media="(max-width:767.98px)" srcset="sp.jpg">
<source media="(min-width:768px)" type="image/webp" srcset="pc.jpg.webp">
<img src="pc.jpg" width="" height="" alt="">
</picture>ファイル数が倍になるんで、目的がなかったらwebPに手を出さんでもいいと思う。


コメント