ちょっとわかった。
はじめに
以前書いたこの記事。
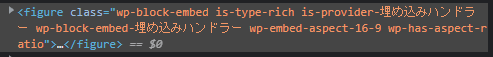
記事を検証とかで見たら分かるけど、youtubeの埋め込み部分を囲ってるfigureに「is-provider-埋め込みハンドラー」「wp-block-embed-埋め込みハンドラー」がある。

本来であれば「埋め込みハンドラー」は「youtube」になってなければいけない。
「is-type-rich」も「is-type-video」じゃないの?という、妙なことになってる。
youtubeの埋め込みにあたり、レスポンシブ化をやらないとすごく不便なのだけど、とりあえずでラッパーとして.youtubeとかを追加するとyoutube以外の埋め込みをした時どうすんのってことになる。
原因がわかった
WPでのYoutube埋め込みには「URLの貼り付け」「埋め込みコードの貼り付け」の2種類ある。
URLを貼ったらWPが自動的に埋め込みに変換するんで、視覚的に差はない。
貼り付けた後、埋め込み部上部に表示されるペンアイコン「URLを編集」を押すとそれぞれ違うことが分かる。

ぱっと見同じだけど、ちゃんと読めば見出しからしてブロックが違う。
URLを貼り付けたのがこれ
埋め込みコードがこれ
URLを貼り付けないと「埋め込みハンドラー」になっちゃうことがわかった。
謎は解けた。
なんでわかったか
「is-provider- wordpress」で検索したらこれが出た。

英語は苦手だけどなんとなく、貼り付けるURLがハンドラーを切り替えるトリガーになってるくさいというのが分かる。
だからアプローチを変えてみて、上手くいったという流れ。
これでfunctions.phpで「.youtube」を追加しなくてもyoutube用のclassを拾ってレスポンシブが作れるようになった。よかった。
でもまあ、運用(投稿)でミスったら駄目なんだけどね。
自作テーマじゃなきゃ基本的に気にしなくて良い
当記事を見てもそうだけど、配布テーマであればどうにかしてくれてたりする。
自作時の注意程度に思っておけば大丈夫な感じ。



コメント