アレな話だけど。
話の大枠
「画像カルーセル」は俗称。
正式には「カードタイプメッセージ」の「イメージ」。
301 Moved Permanently
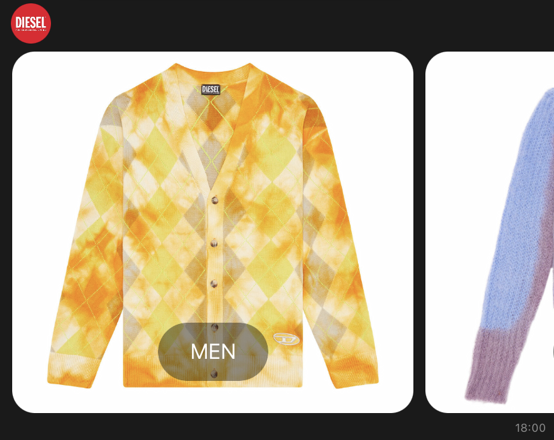
画像内にアクションラベルを設置できるんだけど、その位置ってどうなってんの、って話。

重ねて平気な画像だったらいいけど、画像内に文字を盛り込みたいとか、予め表示位置を知っておきたい場合は珍しくない。
そこらへんの話。
注意点
スクリーンショットからざっくりで計算してるのと、いろんなデバイスで確認したわけじゃないということを踏まえておいてほしい。つまり、大体。目安。
ちなみにiPhone11でチェック。
測った

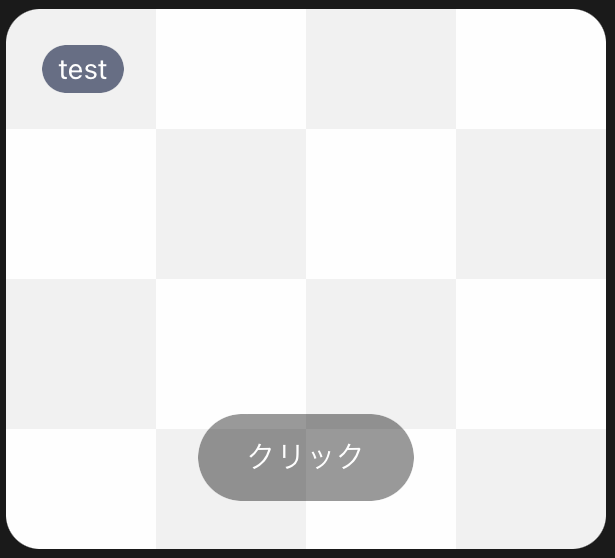
比率やら実数にはめ込むと以下の感じになる。
| スクリーンショット | 比率 | 横:1024 | 縦:1024 | 横:1200 | |
| 画像:横 | 600 | 1.11 | 1024 | 1138 | 1200 |
| 画像:縦 | 540 | 1 | 922 | 1024 | 540 |
| アクションラベルの高さ | 87 | 0.16 | 148 | 165 | 154 |
| 下からアクションラベルまで | 48 | 0.09 | 82 | 91 | 96 |
番外編:ECAI
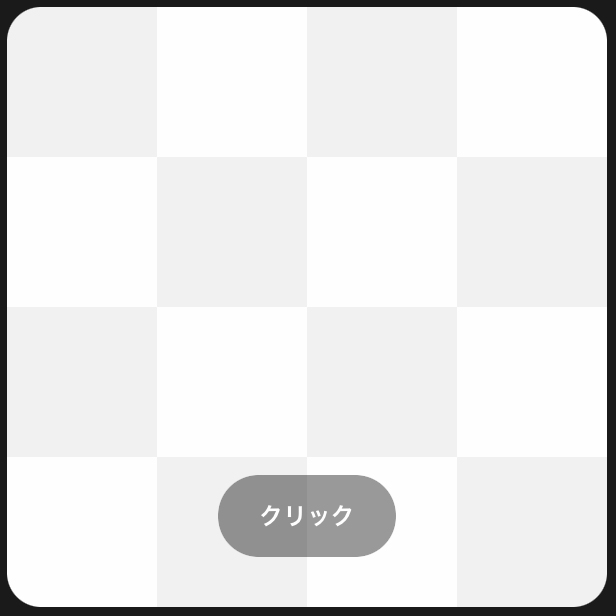
ECAIの機能で作る場合、画像が1:1になる。

縦横の比率に加えて諸々が違う。
| スクリーンショット | 比率 | 幅:1024 | |
| 画像:横 | 600 | 1 | 1024 |
| 画像:縦 | 600 | 1 | 1024 |
| アクションラベルの高さ | 82 | 0.14 | 140 |
| 下からアクションラベルまで | 50 | 0.08 | 85 |
誤差っぽく見えるけど、本家の物を使い回すとズレるのは間違いない。
まとめ
ピクセル単位で攻めることはないだろうけど、だからといっても目安がないと始まらない。把握しておくのが無難。
デザインに関して他所に口を出せるほどのものはないけど、とりあえず、文字やら画像をてんこ盛りにしてもユーザーからすればゴチャゴチャしてしんどいだけなので、シンプルめで余白をしっかり取るのがいいんじゃないかなって。
とりあえず、アクションラベルは最大15文字入れられること、ラベル自体の色は今のところ変えられないことを念頭にやればなんとかなるんじゃないかなって。



コメント