どういうことだよほんと
SCSS、SASSの理解
SassにはSCSSとSASSがある。どっちもcssをいい感じに書くためのもの。
できることは同じで、書き方が違う。
SCSSの方がcssっぽいのでとっつきやすい。
コーディングのためのに存在してるのでHTMLに直接読み込んでも反映されない。
だから、コンパイルして出力されたcssファイルを読ませる。
ということで、HTMLに親和性はない。
コンパイラが必要になる。
通常の流れ
Sassを扱える環境、というと厄介な言い回しになるけど、まずはエディタが必要。なくても作れるけどすべてベタ打ちするのは面倒だし、エディタなら予測とか色分けとかしてくれて便利。ついでにコンパイルもしてくれたら嬉しい、それを無料でやってくれるなら最高、いちいちコンパイル作業をしなくても勝手にやってくれたら完璧、となれば、VSCodeを使えばいいじゃんってなる。なった。
導入とかは以前の記事で。
要するに、今まではcssを書いて保存したcssファイルをアップしてたのを、Sassで書いて保存したら同時に出力されるcssファイルをアップする、ということになる。やってることは大差ない。
WP-SCSS
WordPressではプラグインを使えば、scssファイルを放り込めば勝手にコンパイルしてくれる。
仕組みとしてはコンパイルしてくれるphp「sassphp」を走らせて、生成したファイルを読み込ませる内容みたい。


使い方を調べて出てくる記事は以前のバージョンっぽい。
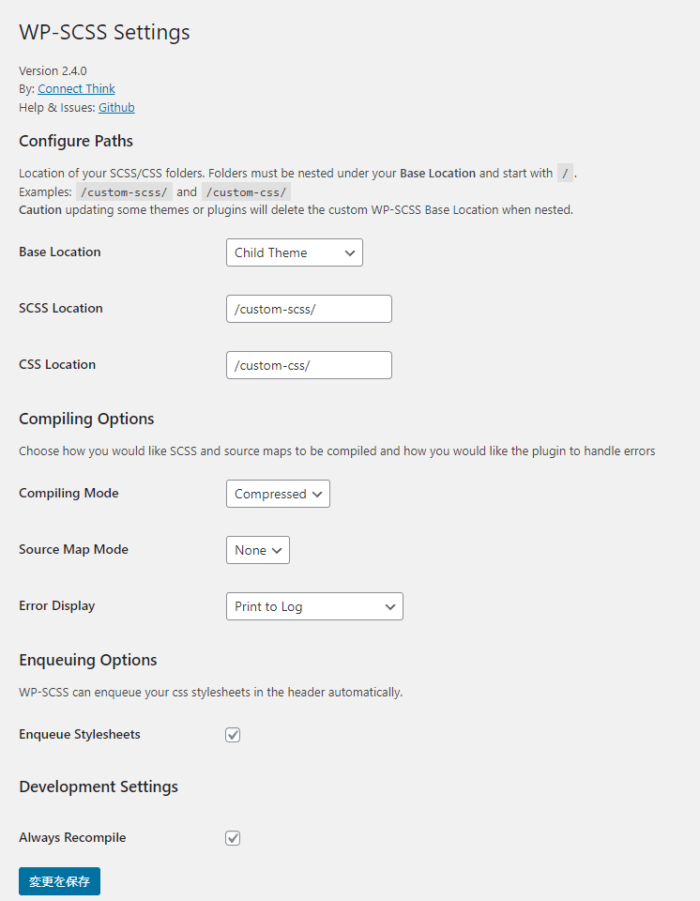
現在のバージョンは設定画面上でリコンパイルの設定ができるようになってるし、scssとcssのフォルダ場所を色々と選べるようになってる。最終更新日からしばらく経ってるけどエラーも出ないで、普通に使えた。
多方面で詳細は紹介されてるのでざっくり説明。
- プラグインをインストールする
- SCSSファイルをアップするディレクトリと、コンパイルしたファイルを格納するディレクトリを作る
- 設定画面で各ディレクトリを指定する
- SCSSファイルをアップする
- 終わり
ということで、システム上ではcssだけど、SCSSをアップしてるってことで、SCSSファイルをそのまま使うことはできる、って言えなくもない。
このブログで試しに入れてみたんだけど出力されたcssファイルが読み込まれてなくて焦ったんだけどCocoonの設定で高速化のCSS縮小化にチェックを入れててcssが直接書き込まれてるだけだった。
Sassを直接突っ込む意味はあるのか?
WPに限らない話だけど。
WEBサイトを公開する目的だけで見ると、SassファイルをWEB上にアップする意味はない。
サーバー上にSassがあれば、引き継ぎの際に元ファイルがすぐに確認できて嬉しいねってそれだけ。
zipファイルを展開しなくても中身が見れるようになった感じで、cssの上位版としてSassがWEBブラウザやらhtmlやらに直接作用できるようになればいいんだけどね。
コンパイルが必要になる規模の開発は一般的じゃない感じ。先にSassを覚えちゃって慣れてるんだったらいいけど、わざわざ導入する理由はないんじゃないの。
コンパイル不要で開発できるのがWEBサイトのいいところだと思ってるので、面倒が増えた面が強い感じがしてる。




コメント