固定ページとかindexで投稿一覧作るとき、
直近n件とか決まった数を表示するしかないとき、
別ページでいいからバックナンバーをずらっと並べたいなーってとき、
にいい塩梅のプラグインを見つけたんだけど、
そのままじゃちょっと具合が悪いとき、
のカスタマイズ
Post List Generator
環境
- wordpress4.2.2
- Post List Generator1.3.0
特徴
- tableで組まれてる
- 表示されるのは日付とタイトル
プラグインの設定もシンプルで、便利なような、でも物足りないような。
本文を追加する
標準機能としてサムネとか抜粋文表示のオンオフとか順序入れ替えが付いてればいいのに、って思うんだけどね。
ないからプラグイン自体をいじくることにする。
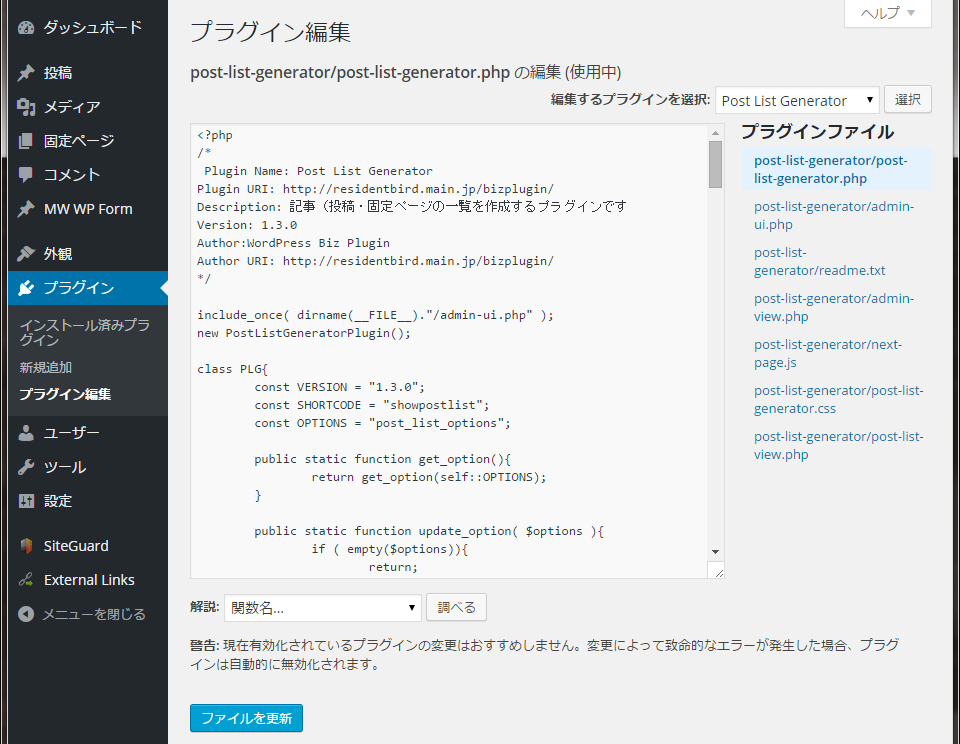
開く
WPのダッシュボード上で編集できるので
プラグイン>インストール済みプラグイン>Post List Generator>編集
とか、
プラグイン>プラグイン編集>編集するプラグインを選択[Post List Generator]>選択
でもってプラグイン一覧を出す。

これ。
宣言
post-list-generator/post-list-generator.php
[php title=”post-list-generator/post-list-generator.php”]
admin_url(‘admin-ajax.php’),
‘action’ => ‘get_post_ajax’,
“plg_dateformat” => “Y年n月j日”,
‘next_page’ => ‘1’,
));
}
}
/**
* プラグイン本体
*/
class PostListGeneratorPlugin{
var $adminUi;
public function __construct(){
register_activation_hook(__FILE__, array(&$this,’on_activation’));
add_action( ‘admin_init’, array(&$this,’on_admin_init’) );
add_action( ‘admin_menu’, array(&$this, ‘on_admin_menu’));
add_action( ‘wp_enqueue_scripts’, array(&$this,’on_enqueue_sctipts’) );
add_action( ‘wp_ajax_get_post_ajax’, array(&$this,’get_post_ajax’) );
add_action( ‘wp_ajax_nopriv_get_post_ajax’, array(&$this,’get_post_ajax’) );
add_shortcode( PLG::SHORTCODE, array(&$this,’show_shortcode’));
}
function on_activation() {
$option = PLG::get_option();
if( $option ) {
return;
}
$arr = array(
“content_type” => “投稿”,
“orderby” => “公開日順”,
“category_name” => “”,
“numberposts” => “30”,
‘window_open’ => ‘false’,
);
PLG::update_option( $arr );
}
function on_enqueue_sctipts() {
if ( is_admin() ) {
return;
}
PLG::enqueue_css_js();
PLG::localize_js();
}
function on_admin_init() {
$this->adminUi = new PLGAdminUi(__FILE__);
}
public function on_admin_menu() {
add_options_page(“Post List設定”, “Post List設定”, ‘administrator’, __FILE__, array(&$this->adminUi, ‘show_admin_page’));
}
/**
* shortcode
*/
function show_shortcode(){
$info = new PostListInfo();
ob_start();
include( dirname(__FILE__).’/post-list-view.php’);
$contents = ob_get_contents();
ob_end_clean();
return $contents;
}
/**
* Ajax
*/
function get_post_ajax(){
$page = absint( $_REQUEST[‘page’] );
if ( $page == 0){
die();
}
$info = new PostListInfo( $page );
$info->next_page = $info->has_next ? $page + 1: null;
$json = json_encode( $info );
$charset = get_bloginfo( ‘charset’ );
nocache_headers();
header( “Content-Type: application/json; charset=$charset” );
echo $json;
die();
}
}
class PostListInfo{
var $items = array();
var $has_next = false;
var $window_open = false;
public function __construct( $page = 0){
$options = PLG::get_option();
$this->window_open = isset( $options[‘window_open’] ) ? $options[‘window_open’] : false;
$condition = array();
if ( $options[‘content_type’] == ‘投稿’){
$condition[‘post_type’] = ‘post’;
}else if ( $options[‘content_type’] == ‘固定ページ’ ){
$condition[‘post_type’] = ‘page’;
}else{
$condition[‘post_type’] = array(‘page’, ‘post’);
}
if ( $options[‘orderby’] == ‘公開日順’){
$condition[‘orderby’] = ‘post_date’;
$condition[‘order’] = ‘desc’;
}else if ( $options[‘orderby’] == ‘更新日順’){
$condition[‘orderby’] = ‘modified’;
$condition[‘order’] = ‘desc’;
}else{
$condition[‘orderby’] = ‘title’;
$condition[‘order’] = ‘asc’;
}
$condition[‘numberposts’] = $options[‘numberposts’] + 1;
$condition[‘offset’] = $page * $options[‘numberposts’];
$condition[‘category_name’] = $options[‘category_name’];
$posts = get_posts( $condition );
if ( !is_array($posts) ){
return;
}
if ( count($posts) > $options[‘numberposts’]){
$this->has_next = true;
array_pop ( $posts );
}
foreach($posts as $post){
$this->items[] = new PostListItem($post, $options);
}
}
}
class PostListItem{
var $date;
var $title;
var $url;
/* ↓追加↓ */
var $content;
/* ↑追加↑ */
public function __construct( $post, $options ){
$raw_date = $options[‘orderby’] == ‘公開日順’ ? $post->post_date : $post->post_modified;
$dateformat = empty($options[‘plg_dateformat’]) ? “Y年n月j日” : $options[‘plg_dateformat’];
$this->date = date($dateformat, strtotime($raw_date));
$this->title = esc_html( $post->post_title );
$this->url = get_permalink($post->ID);
/* ↓追加↓ */
$this->content = esc_html( $post->post_content );
/* ↑追加↑ */
}
}
?>
[/php]
元に倣って追加する。
コメントアウトしてるけど177~179、187~189行目が追加部分。
188行目を弄くれば表示内容をカスタマイズできる。
例えば、文字数制限したければこんなかんじにするとか↓
[php title=”188″ start-line=”188″]
$this->content = esc_html( mb_substr(strip_tags(apply_filters(‘the_content’, $post->post_content)), 0, 80));
[/php]
表示内容に追加
post-list-generator/post-list-view.php
[php title=”post-list-generator/post-list-view.php”]
‘;
[/js]
これを
[js title=”after” start-line=”36″]
for ( var i = 0; i < items.length; i++){
html += '
‘
+ ‘
‘
+ ‘
‘;
}
html += ‘
‘;
[/js]
こう
最初に宣言した変数名でもって、次に組んだtableと同じ構成を維持するように追加する。
元々表示させてる分と後発の分は別tableで生成されるので、
実際に動作させた時、各tableの中身によりtdの幅が変わってしまうことがある。
だから記事の文字数とか、もしくはtdのスタイルを指定して幅を決めてやることで回避しないといけない。
難点
一つのプラグインで一つのリストしかつくれない
プラグイン作ったことないけど別名義で複製すればいいのかね



コメント