知っちゃえばどうということはない。
スライス→エクスポート(png、jpg、svg)
Adobeとかはとりあえず書き出せるので、そっちに慣れてると躓く。
「この部分を書き出す」的なものが、初期状態のfigmaには無い。
なので、スライスで指定する。
作ったスライスを指定すると右側のメニューに「エクスポート」が出てくるのでそこから書き出せる。
figmaはイラレみたいにベクターで組まれてるからサイズ感がバグる。なので、書き出したサイズが思ったより小さい、バカでかいみたいなことが発生するので注意。デフォのテキストがかなり小さいし、それに合わせて作ってpngとかで書き出すと潰れて読めない、みたいなこともある。
で、今のところスライスはpdfに対応してないらしい。選択できるけどアラートが出る。
フレーム→エクスポート(PDF)
PDFで出したい場合はこちら。
スライスみたいにフレームを作って、フレームの中に各レイヤーを突っ込む。スライスと違うのは、単に領域内にあればいいのではなく、その上でフレームの中に入ってるものだけが対象に含まれるということ。
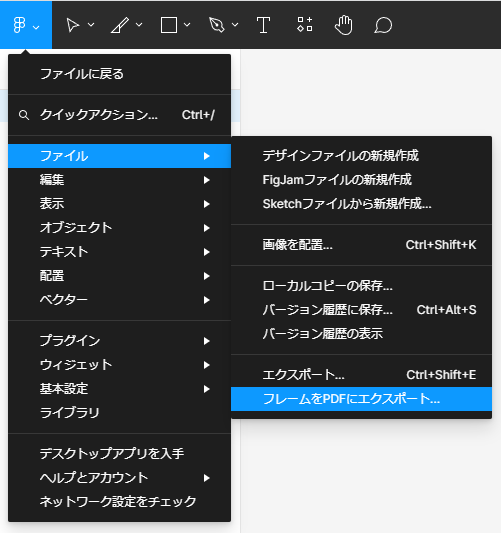
準備ができたら左上のメニューから「ファイル」→「フレームをPDFにエクスポート…」をクリック。

テキストはテキストのまま入ってるので、AdobeReaderとかで開いてコピペができる。文字化けとか変なスペースが入るとか文字があっちこっちに飛ぶとかの不具合がないのですごく楽。
逆に注意したいのは、調子をこくとバカでかいPDFが出力される。
「指定した領域をPDFで書き出す」っていうシンプルな機能なので、A4とかの定型サイズじゃない。きっちりそういうサイズで出したいなら、寸法を手打ちして調整する。
ちなみに、フレームを複数作った場合は1つのPDFファイルの中にフレーム毎でページを分けて、まとめて出力される。場合によっては便利。
まとめ
調べて触ってみたらすぐ理解できるけど、調べるを省くと詰みがち。
慣れると捗るサービスなので頑張りましょう。


コメント