 WEB
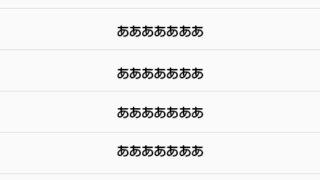
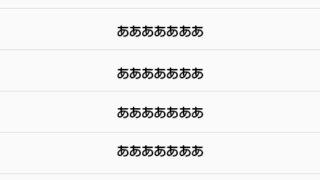
WEB [css]メニューを枠で囲いたいときの装飾パターン
tableのborder-collapse:collapse;みたいなのを組むときの考え方
 WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB  WEB
WEB