こういう作業は好みじゃない。
photoshopかillustratorか
photoshopは向いてない。
作ったあとで諸々のサイズ調整をすることが多いから、illustratorがいい。
参考サイト
リピート(ラジアル)を知ってるかどうかで変わる。

#illustrator 時計モチーフを超爆速で作るテクニック|ゲラ/デザイナー
皆様おはこんばんチワッス!ゲラです! さてさて今回のテーマは 時計モチーフを超爆速で作るテクニック でございます! 時計のモチーフって商業デザインで結構使うことも多いのに、意外と作るのめんどくさくないですか?? 何が一番めんどくさいって、数...
やっていく
ベース作り
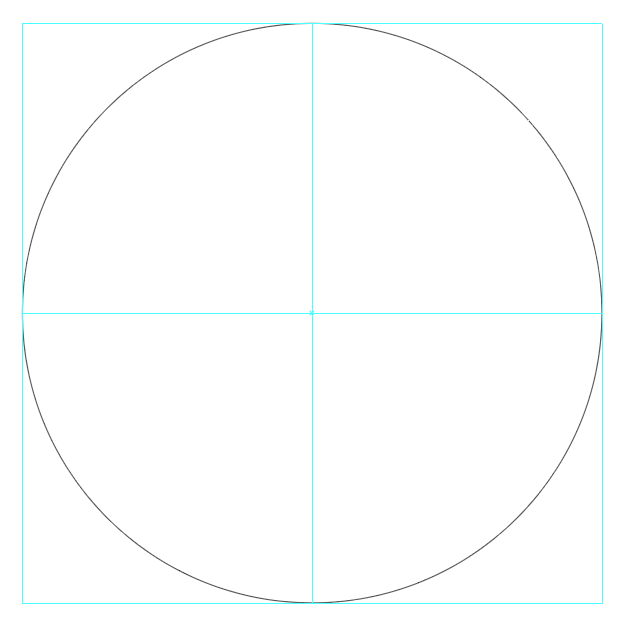
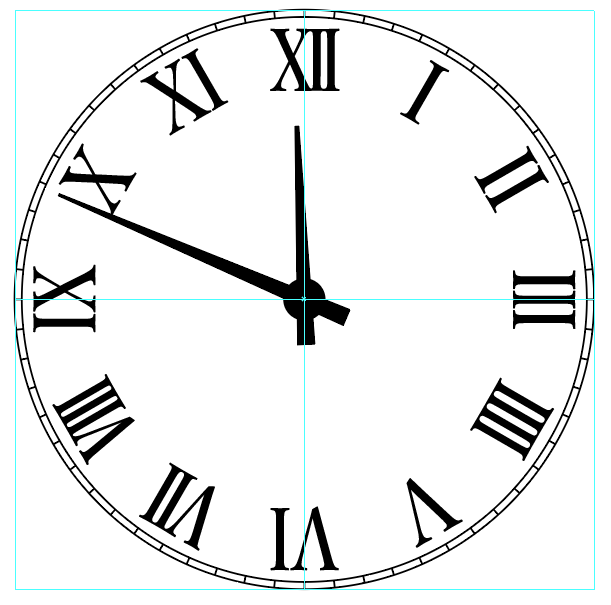
ベースになる円を作って、それが収まる感じでガイドを引く。正円なので正方形。中心が取れるように縦横中央から垂直、水平の線を引く。対角線でもいいけど。

数字を入れる
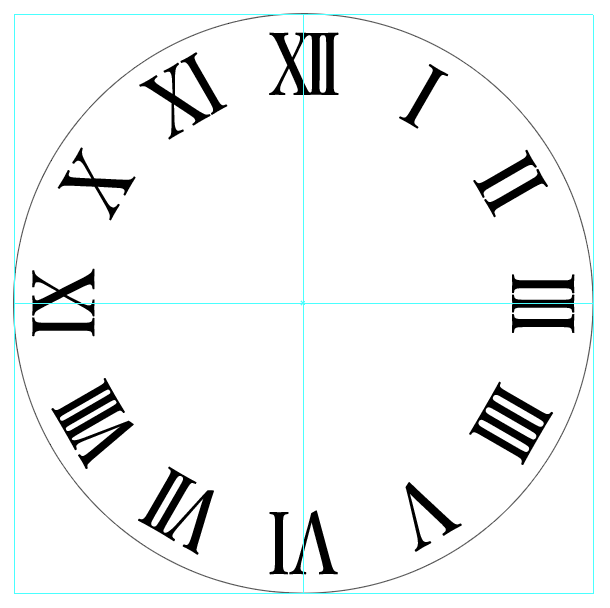
次に数字を作る。上記のサイトを参考にやっていく。

ローマ数字の「4」について
ローマ数字の4は「Ⅳ」だけど、時計だと「IIII」。「Ⅳ」もあることはあるけどそんなにメジャーじゃない。「IIII」を使いたい場合、フォントが対応している必要がある。とりあえず「4」を打って、「Ⅳ」に変換して、更にそれを選択してIllustratorの機能で「IIII」に変更する。
メモリを作る
サイズは後から変えられるので作業しやすいサイズでやっていく。
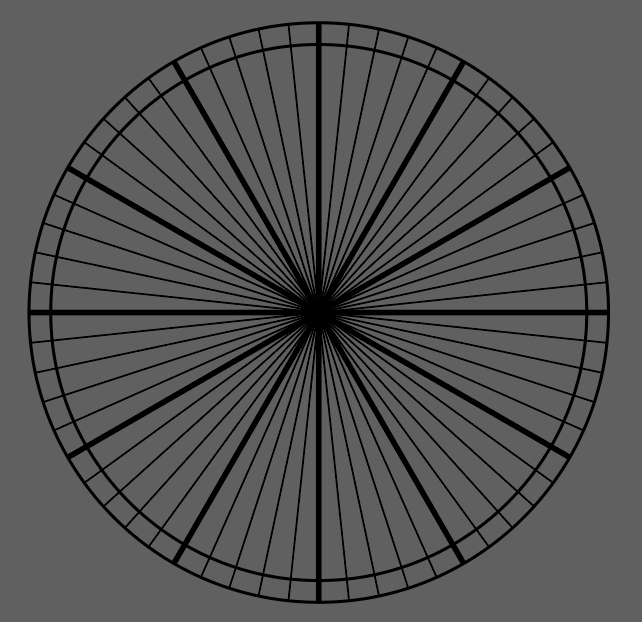
- 線を引く
- 線を選択してCtrl+C
- Ctrl+B
- 「オブジェクト」>「変形」>「回転」
- 6度を指定
変形の設定内容は残るので、2回目以降は以下の通り。
- Ctrl+C
- Ctrl+B
- Ctrl+D
ひたすら繰り返して、半分まできたら線を全部コピーして90度回転。
大小の円を重ねる。

2つの円をパスファインダーで分割していっぱい作った線をクリッピングマスク。

長いところ、短いところを作りたかったらグループごとにクリッピングする。
針をつける
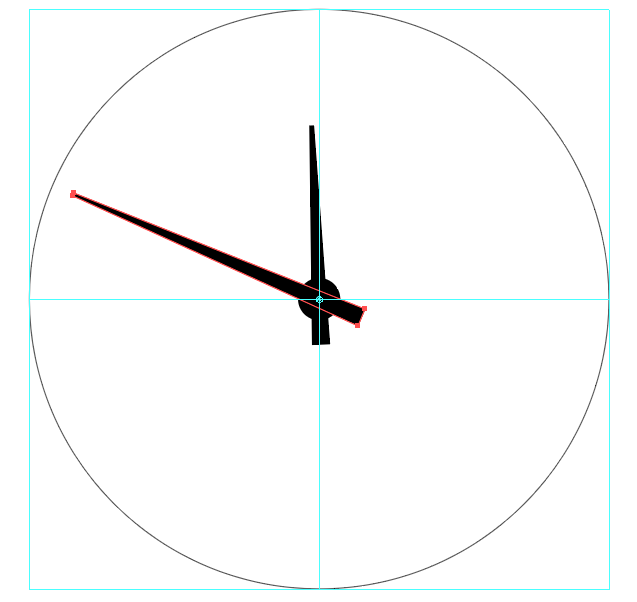
素材を拾ってくるなり自分で作るなりして放り込む。盤面のいい感じの位置に乗せる。時間をいじる場合は「回転ツール」を使う。中心を盤面の中央に合わせてから回せばズレることなく回せる。

諸々をまとめる
全部重ねる。

正円を崩さない、中央からずれないようにしておけば拡大縮小とか弄り倒せるし、上記の内容を応用すれば円形の装飾は簡単に追加できるし、リカバリもできるし、めんどくさいけどそんなに難しくない作業。
まとめ
一応、案出しの段階でも数値はきっちり指定して組んだほうがいい。再現性が難しいとブラッシュアップ時にめんどくさい。
以上。



コメント