手をつけるとなるとすごくめんどくさい。
マークアップとは
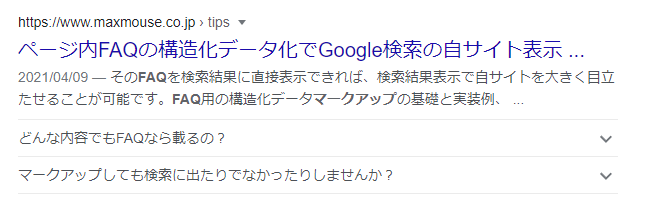
Google検索をするとたまに検索結果以外のコンテンツが並んでることがある。そういうのはマークアップの設定によって出力される。

要するに、雑に言えば、タイトルと日付と抜粋文以外になんか付いてるなって思ったらそれがマークアップ。サイトの下層ページ一覧みたいな、物によっては何もしなくても付いてることがある。
SEOに効果があるらしい
検索結果に情報が増えることはユーザーにとって便利な面がある他、検索エンジン側に情報を送ってることになってサイトマップより細かい構造を登録できる、SEO評価にも繋がるらしい。
Google的には上級者向けらしい。たしかにめんどくさいし、何も知らない人は手を出しづらい。

どうやって設置するのよ
導入自体は紹介記事を調べて読むのが手っ取り早い。
schemaとかJSON-LDとかで検索すると出てくる。
残材は記述方式にhtmlで書いたりjsで書いたりの複数パターンがあって、Googleはjs(JSON-LD)の記述を推奨してるらしい。記述によってはサポート外になることがあるんで、推奨されたものを使うのが無難。
sitemapと違う点
パンくずリストを登録できる時点で全部が対象ではあるんだけど、一部深掘りできるコンテンツがありますねって感じ。具体的なところではFAQは一問一答を登録する感じになる。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": {
"@type": "Question",
"name": "質問内容",
"acceptedAnswer": {
"@type": "Answer",
"text": "回答内容"
}
}
}
</script>登録できる内容を見てみると結構尖ってますねって感じ。
とりあえず
やれることが多すぎるおかげでWEBサイトは作ったけどそこまで内容を決めてないよってこともあるだろうから、FAQだけでも作ればいいんじゃない?って感じ。
この記事とか分かりやすくていい。


タイトルと本文をjsにぶち込めば済むわけで、カスタムフィールドを使うのはちょっと遠回りかなって思った。
やらなくてもいい可能性
WPであればSEO周りのプラグイン、テーマとかで勝手にやってくれてる場合がある。だとすれば新設する必要はないかもしれない。まずは現環境がどんなもんかをチェックするところから始めるのがいい。ソースを開いて「ld+json」とかで検索をかけたら分かる。当ブログにも入ってた。いい感じだったら据え置き、ダメっぽかったら調整したり切ってしまって自前で作成みたいな。



コメント