前の記事がいい加減古くなってるので現環境でやってみる
目標とする動作を再確認
mw wp formは1ページに1つしか設置できないって制限がある。属性によって入力項目を振り分けたいとしたらフォーム(+固定ページ)を複数用意しなきゃいけない。めんどくさい。一元管理するためにはどうしたもんだという話。
まあ今となっては、ページ単位・フォーム単位で分けたほうが良い気もするけど。一元管理することが念頭にあるのであれば、
- 各属性に設置する入力項目を全部突っ込む
- 必須項目はjsで制御
- 最初に提示する選択肢(select)で表示・非表示を切り替える
- 確認画面でも表示・非表示を切り替える
- 送付するメール文も属性によって切り替える
こんな感じで進めていく。
フォーム周りの構築
まずはhtmlでこんな感じに組む。
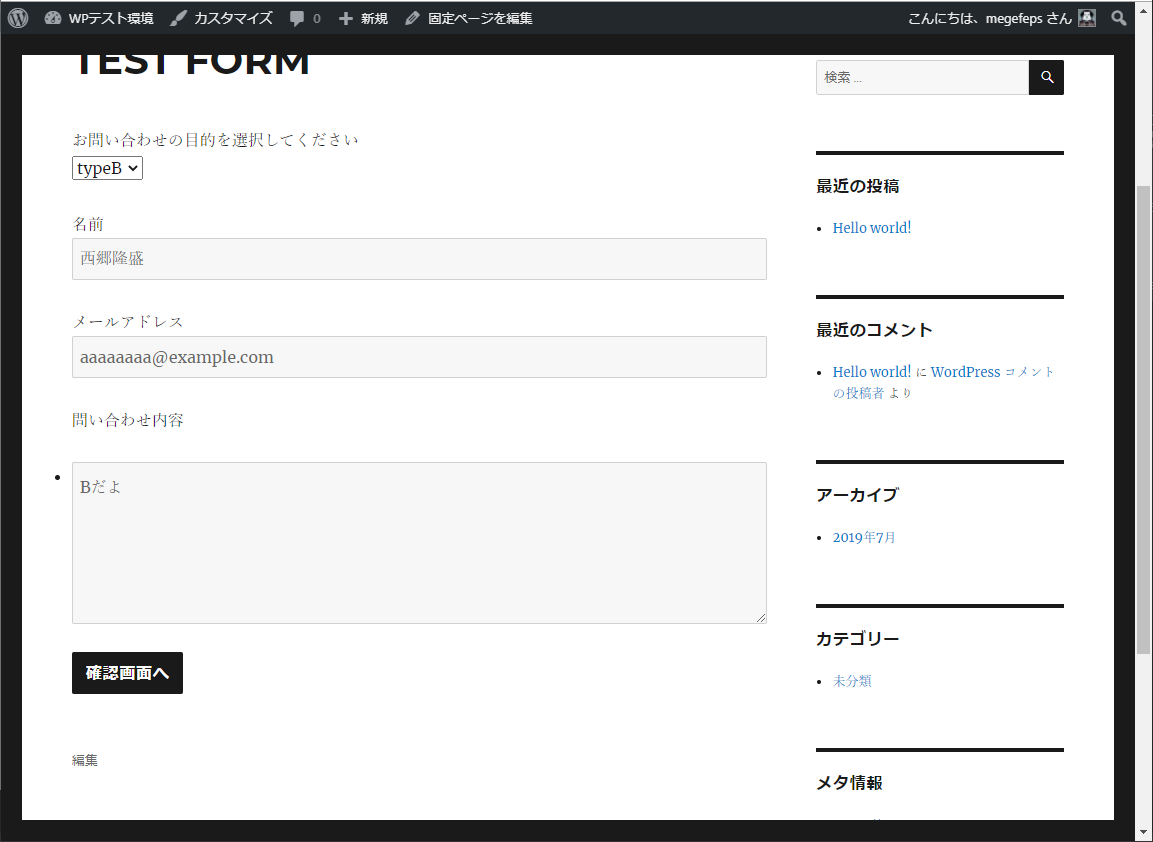
入力画面
<script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
<script>
$(function(){
//selectType取得・表示切り替え
$('ul.msgList li').not('.msgA').hide();
$('select#selectType').change(function(){
var selectTypeVal = $('select#selectType').val();
$('ul.msgList li').hide();
if(selectTypeVal == 'typeA'){
$('ul.msgList li.msgA').fadeIn();
}
else if(selectTypeVal == 'typeB'){
$('ul.msgList li.msgB').fadeIn();
}
else if(selectTypeVal == 'typeC'){
$('ul.msgList li.msgC').fadeIn();
}
else if(selectTypeVal == 'typeD'){
$('ul.msgList li.msgD').fadeIn();
}
else{
$('ul.msgList li').fadeOut();
}
})
})
</script>
<label>お問い合わせの目的を選択してください</label>
<select name="selectType" id="selectType">
<option value="">please select</option>
<option value="typeA">type A</option>
<option value="typeB">type B</option>
<option value="typeC">type C</option>
<option value="typeD">type D</option>
</select>
<label>名前</label>
<input type="text" name="name" value="西郷隆盛">
<label>メールアドレス</label>
<input type="email" name="email" value="aaaaaaaa@example.com">
<label>問い合わせ内容</label>
<ul class="msgList">
<li class="msgA"><textarea name="msgA" cols="30" rows="10">Aだよ</textarea></li>
<li class="msgB"><textarea name="msgB" cols="30" rows="10">Bだよ</textarea></li>
<li class="msgC"><textarea name="msgC" cols="30" rows="10">Cだよ</textarea></li>
<li class="msgD"><textarea name="msgD" cols="30" rows="10">Dだよ</textarea></li>
</ul>
<button type="submit">確認画面へ</button>selectの選択内容によってtextareaの表示が切り替わる仕組み。
確認画面
<script src="https://code.jquery.com/jquery-3.5.1.js" integrity="sha256-QWo7LDvxbWT2tbbQ97B53yJnYU3WhH/C8ycbRAkjPDc=" crossorigin="anonymous"></script>
<script>
$(function(){
//selectType取得・表示切り替え
var checkSelectType = $('input[name="selectType"]').val();
$('ul.msgList li').hide();
if(checkSelectType == 'typeA'){
$('ul.msgList li.msgA').show();
}
else if(checkSelectType == 'typeB'){
$('ul.msgList li.msgB').show();
}
else if(checkSelectType == 'typeC'){
$('ul.msgList li.msgC').show();
}
else if(checkSelectType == 'typeD'){
$('ul.msgList li.msgD').show();
}
})
</script>
<label>お問い合わせの目的を選択してください</label>
typeA
<input type="hidden" name="selectType" value="typeA">
<label>名前</label>
西郷隆盛
<label>メールアドレス</label>
aaaaaaaa@example.com
<label>問い合わせ内容</label>
<ul class="msgList">
<li class="msgA">Aだよ</li>
<li class="msgB">Bだよ</li>
<li class="msgC">Cだよ</li>
<li class="msgD">Dだよ</li>
</ul>
<button type="submit">送信する</button>type=”hidden”のvalueを取得して表示の切り替え。
mw wp formは確認画面に移るとinput周りはテキストベタ打ちに置き換わるから、装飾を考えるとdivとかで全部囲んでおいたほうがいいかもというのが分かる。
MW WP FORM
上のサンプル通りに組むとこんな感じになる
<label>お問い合わせの目的を選択してください</label>
[mwform_select name="selectType" id="selectType" children="typeA,typeB,typeC,typeD"]
<label>名前</label>
[mwform_text name="name" size="60" value="西郷隆盛"]
<label>メールアドレス</label>
[mwform_email name="email" size="60" value="aaaaaaaa@example.com"]
<label>問い合わせ内容</label>
<ul class="msgList">
<li class="msgA">[mwform_textarea name="msgA" cols="50" rows="5" value="Aだよ"]</li>
<li class="msgB">[mwform_textarea name="msgB" cols="50" rows="5" value="Bだよ"]</li>
<li class="msgC">[mwform_textarea name="msgC" cols="50" rows="5" value="Cだよ"]</li>
<li class="msgD">[mwform_textarea name="msgD" cols="50" rows="5" value="Dだよ"]</li>
</ul>
[mwform_submitButton name="mwform_submitButton-418" confirm_value="確認画面へ" submit_value="送信する"]valueはいちいち入力するのがめんどいから入れてるだけで、実際はなくていい。
保存してショートコードを控える。
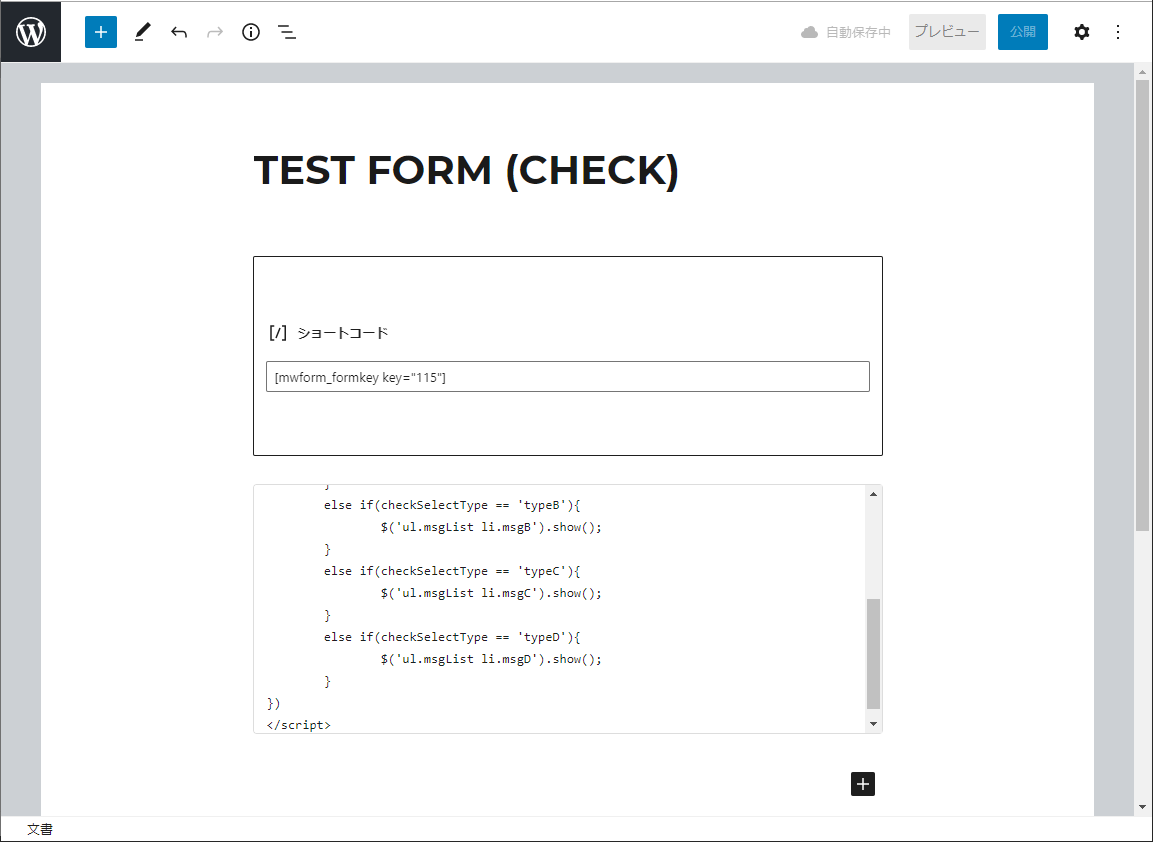
固定ページ(入力画面)
入力画面用の固定ページを作成して、ショートコードとjsを入れ込む。

それぞれちゃんとブロックのタイプを切り替えて入力。
まあ実際にやるときはもっと上品にやるけども。

固定ページ(確認画面)

同じショートコードを埋めて、確認画面用のjsを埋め込む。
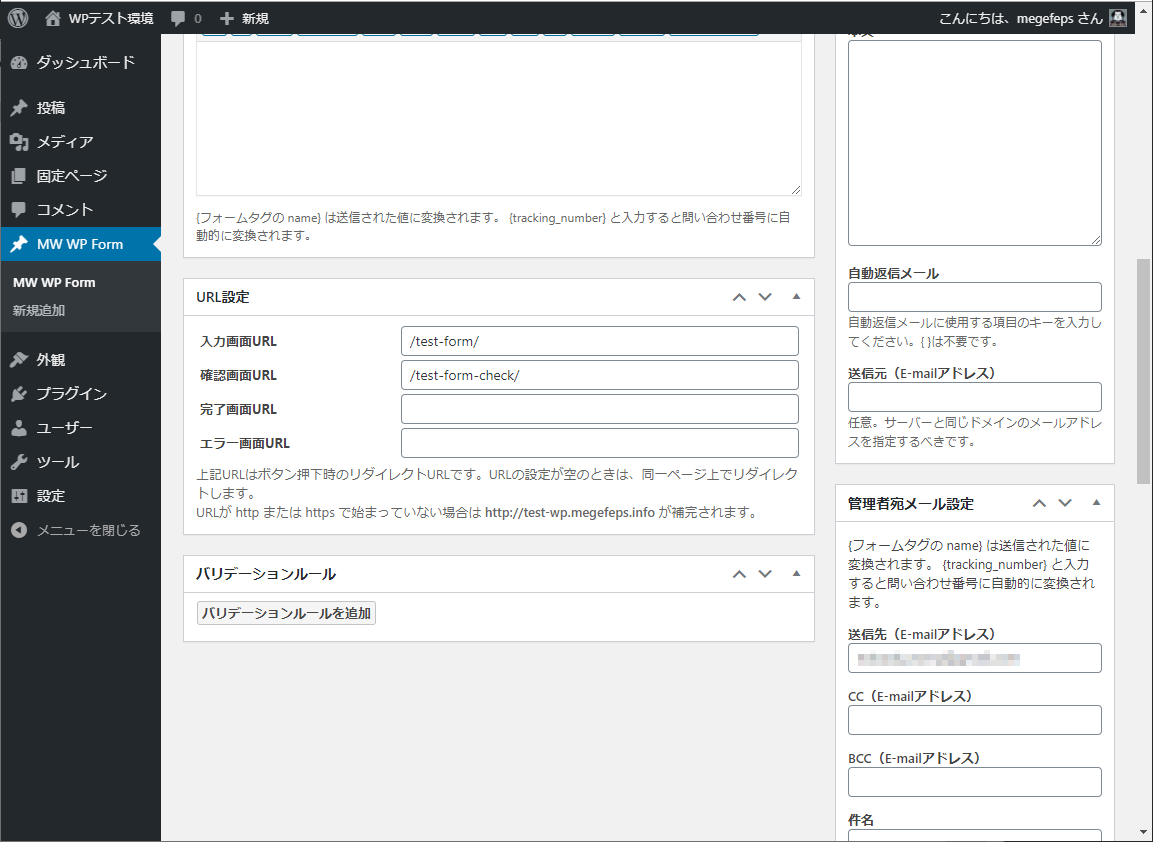
MW WP FORM(2回目)

前項までに作った入力画面と確認画面のURLを設定する。sslとかドメイン変更とか先のことを考えると相対パスだけ書くのが安心。
メールの設定
今回の肝。
name=”selectType”を踏まえて分岐を作る。
//自動返信
function autoback_my_mail01( $Mail_raw, $values, $Data ) {
$Mail_raw->from = 'hoge@example.jp'; // 送信元
$Mail_raw->sender = 'hoge'; // 送信者
if ($Data->get( 'selectType' ) == 'typeA'){
$Mail_raw->subject = '[typeA]問い合わせ'; // 件名
$Mail_raw->body = '{msgA}'; // 本文
} else if ($Data->get( 'selectType' ) == 'typeB'){
$Mail_raw->subject = '[typeB]問い合わせ'; // 件名
$Mail_raw->body = '{msgB}'; // 本文
} else if ($Data->get( 'selectType' ) == 'typeC'){
$Mail_raw->subject = '[typeC]問い合わせ'; // 件名
$Mail_raw->body = '{msgC}'; // 本文
} else if ($Data->get( 'selectType' ) == 'typeD'){
$Mail_raw->subject = '[typeD]問い合わせ'; // 件名
$Mail_raw->body = '{msgD}'; // 本文
}
return $Mail_raw;
}
add_filter( 'mwform_auto_mail_raw_mw-wp-form-***', 'autoback_my_mail01', 10, 3 );最後の「mwform_auto_mail_raw_mw-wp-form-***」の「***」はショートコードの数値を入れる。
通知メール(管理者に送る)の場合はこう
//通知
function autoback_my_mail02( $Mail_raw, $values, $Data ) {
$Mail_raw->from = 'hoge@example.jp'; // 送信元
$Mail_raw->sender = 'testBlog'; // 送信者
if ($Data->get( 'selectType' ) == 'typeA'){
$Mail_raw->subject = '[typeA]問い合わせ'; // 件名
$Mail_raw->body = '{msgA}'; // 本文
} else if ($Data->get( 'selectType' ) == 'typeB'){
$Mail_raw->subject = '[typeB]問い合わせ'; // 件名
$Mail_raw->body = '{msgB}'; // 本文
} else if ($Data->get( 'selectType' ) == 'typeC'){
$Mail_raw->subject = '[typeC]問い合わせ'; // 件名
$Mail_raw->body = '{msgC}'; // 本文
} else if ($Data->get( 'selectType' ) == 'typeD'){
$Mail_raw->subject = '[typeD]問い合わせ'; // 件名
$Mail_raw->body = '{msgD}'; // 本文
}
return $Mail_raw;
}
add_filter( 'mwform_admin_mail_raw_mw-wp-form-***', 'autoback_my_mail02', 10, 3 );最後の一行の部分がちょっと違う。
functionの変数名を念の為変えておく。
どちらも送付先の設定はfunctions.phpでは行えないので、「自動返信メール設定」「管理者宛メール設定」の送付先メールは設定しておく。
以上。
前回との比較
こちらの組み方が変わっただけで、mw wp form自体は変わってない感じですね。

コメント